前回、草案を作ってた、ヒップバック!!
ハトメを使って、ひもを通す穴を開けようか??と思い
何となく無作為に穴の練習をしてみました。
ハトメ!!をしってるだろうか??
ひもや金属金具を通すとき、生地が切れないように、
補強できる優れたアイテムです!!
道具としては、簡単なところで、
こんな感じです!!今回使ったハトメは、100均の安物ですが、
いろんな小物が出てます!!
(見に行ってるだけで、楽しくて、1日過ぎます( ´艸`))
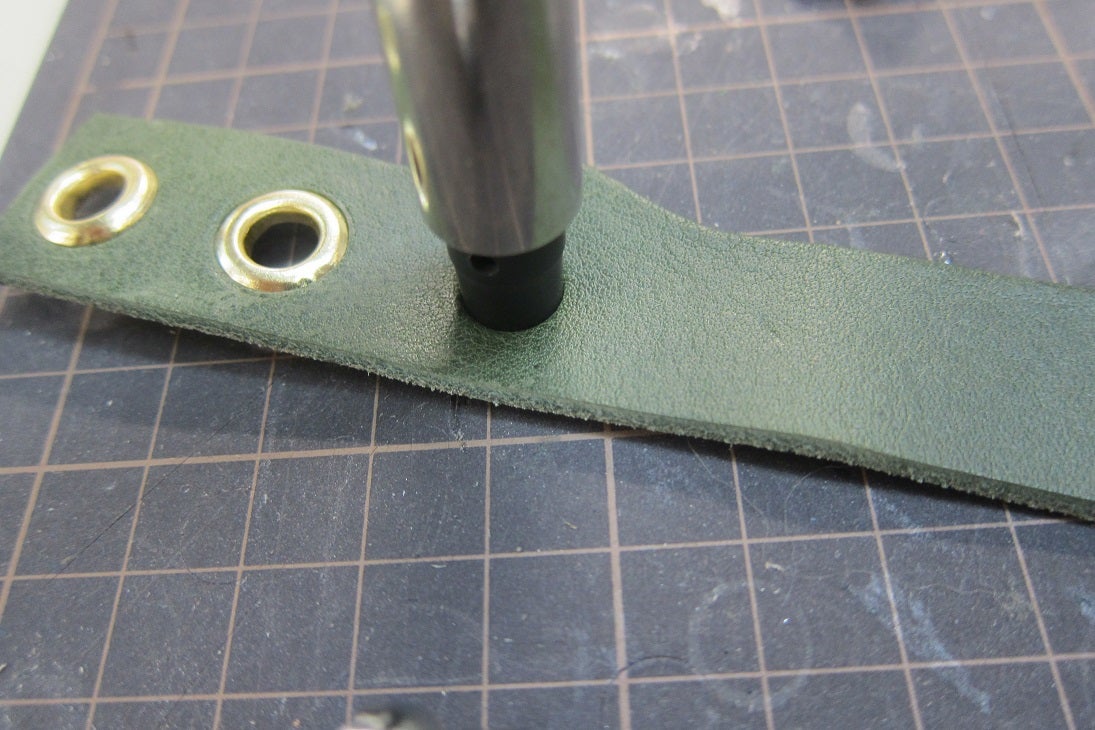
まずポンチで、穴あけ加工します!!
見合った穴を開けれるように、数種類の、アダプターがあるタイプもあります。
今回は、皮のハギレがありましたので、
皮のハギレで、試したいと思います!
ポンチで、穴を開ける時は、下に、ゴムマットを敷きましょう!
机が、穴だらけになります(;^ω^)
空いた穴に、金具を入れます!
専用工具!!今回は、ハサミ型ですが、
数種類ありますから、用途によってそろえると楽です!
金具にセッティングします!!
そして、ギュ~~~っと、工具を握ります!!
こんなかんじになります!!
良く、見かける形だと思います!!
練習なので、ポチポチ開けて、ハトメを付けて行ってみます。
途中で、生地の違うもの同士を合わせたりして、
イマジネイションを、混ぜ混ぜしていきます。
(無駄って大事なのよ、、)
ハトメの金具が付くだけで、『グッと!』商品的ななります。
ヒップバックの草案に、どう入れていくか?まだ、不明状態ですが、
楽しんで作りたいと思います。