ロックミシンがやってきた!(かがり幅 送り幅) [KYOUKOとミシン] [編集]
ロックミシンを、
ヤフーで、購入しました!!
ロックミシンの、購入目的は、生地のホツレ止めです。
生地にもよるのですが、バラバラとほどけてくる生地の端を、かがることで
扱いやすくします。
近いところで、Tシャツなどを裏返すと、縫い目が、ロックミシンで、縫われてたりします。
薄い生地の、端の処理と、本縫いをいっぺんにしてくれる感じでしょうか?
今回私の購入したのは、ジュウキMO-630Dの中古です!
1本針、3本糸です!!
今は、もっとイイのが沢山出てますが、ノンアパが多い私には、
このぐらいでも、持て余す感じですね。
他にも、2本糸から5本糸まで、いろいろ中古が出回ってました!!
ロックミシンは、糸も多いですが、
調整つまみも多いです!
ロックミシンの、縫い目です!!
細ロック
縁かがり
全巻き
今回私の購入したのは、ジュウキMO-630Dの中古です!
1本針、3本糸です!!
今は、もっとイイのが沢山出てますが、ノンアパが多い私には、
このぐらいでも、持て余す感じですね。
他にも、2本糸から5本糸まで、いろいろ中古が出回ってました!!

ロックミシンは、糸も多いですが、
調整つまみも多いです!
一番上の1~4は、送り調節ツマミ ( かがり幅)
普通は、 3
2番目の0.7~2は、作動送り調節ツマミ
普通は、 N
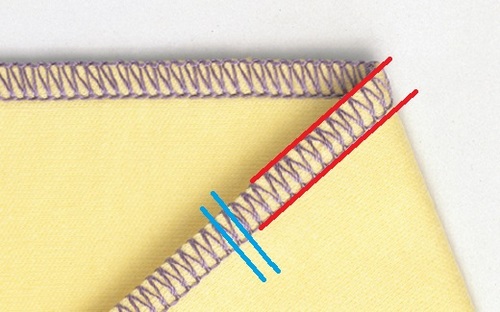
赤線から赤線までが、かがり幅(今回記載してません)
青線から青線までが、送り幅です!
少し作動になれるまで、色々縫ってみようと思います!
作動送り調整つまみは、Nの状態で、送り調整つまみを変えました。
送り幅 青線の幅が、変えられます。
送り調整つまみを、3にして、作動送りツマミを変えました。
生地が変わらないと解んないですね。( ´艸`)
美しい縫い目を、作れる!
と言う、宣伝文句が、ついてました!!
一度何かを、試作したいとおもいます!!